VouchEventizer
Overview
VouchEventizer is a set of protocols automating the process of collection of various information from different data sources, packaging them in a specific format, dispatching to various targets, collecting back target's feedback, and setting another such chain based on the feedback, all done according to a recurring unit of time until a specific point in future is reached.
Components
| 1. | Define an event specifying a unit of time, viz., minutes, hours, days, weeks, months, or years; and its end point in future. |
| 2. | Attaching a flow component describing event's execution behavior, viz., specifying a target, collection and packaging of data (if any), response parameters, and action associated with a response or no-response. |
| 3. | Generating an instance of such event to be taken care by VouchEventizer Server. |
Defination

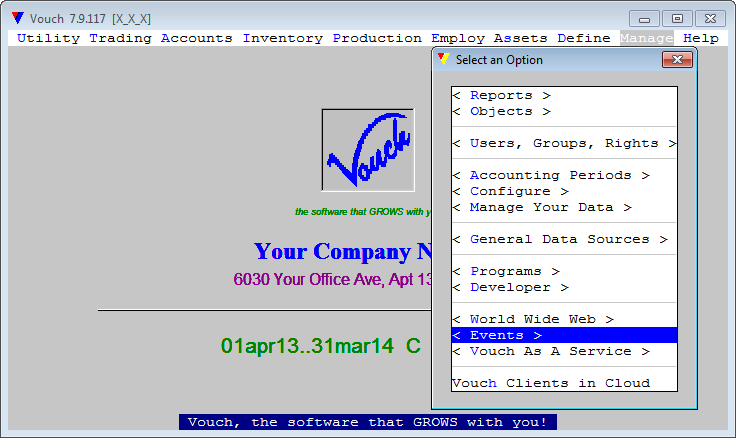
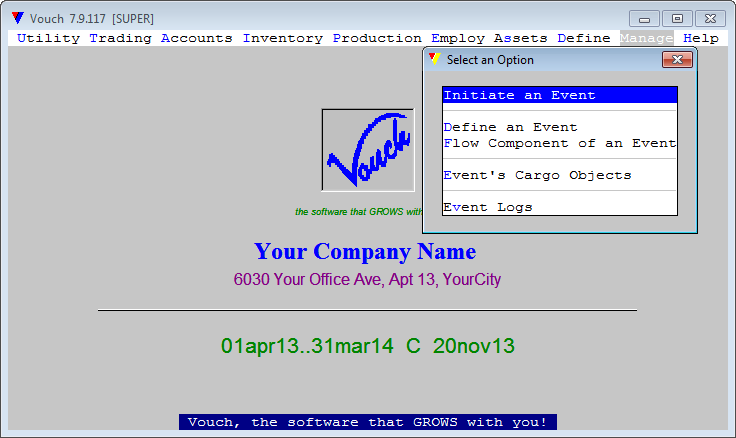
Select <Events> prompt off <Manage> option of main menubar.

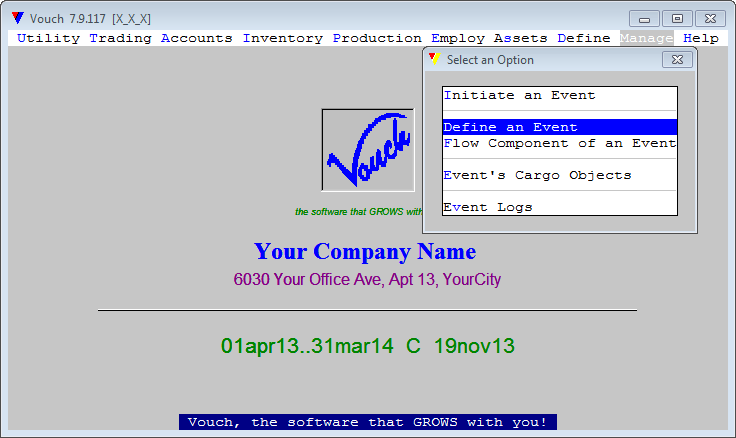
From the submenu, select <Define an Event>

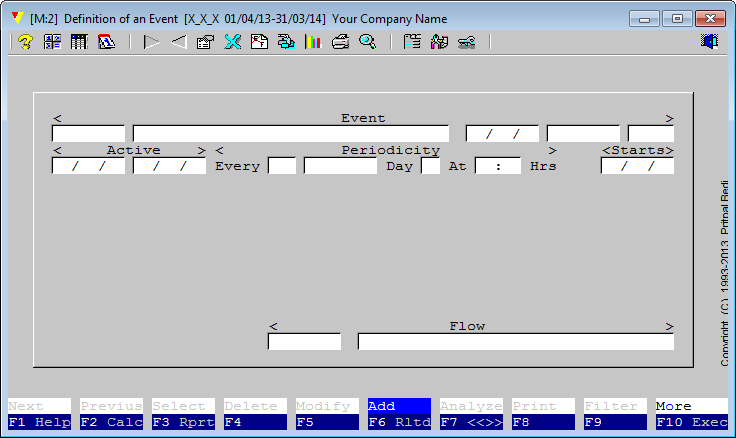
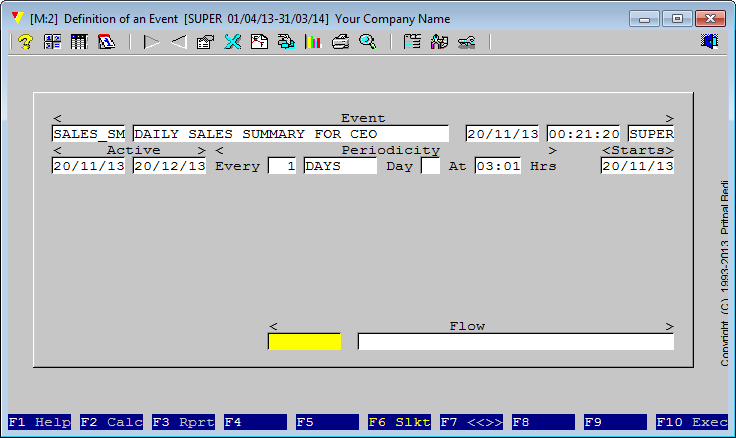
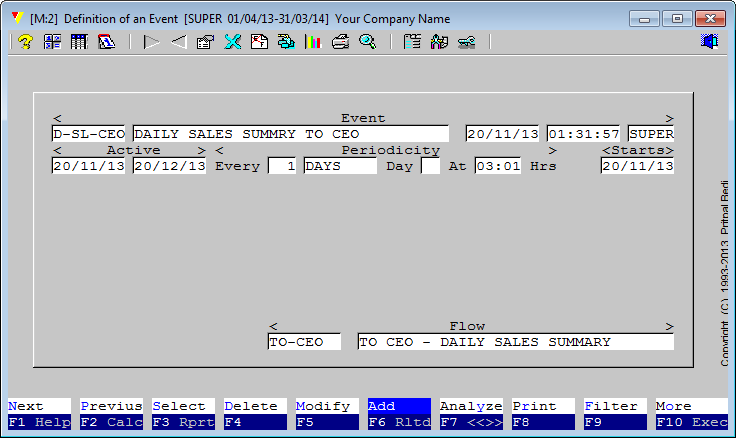
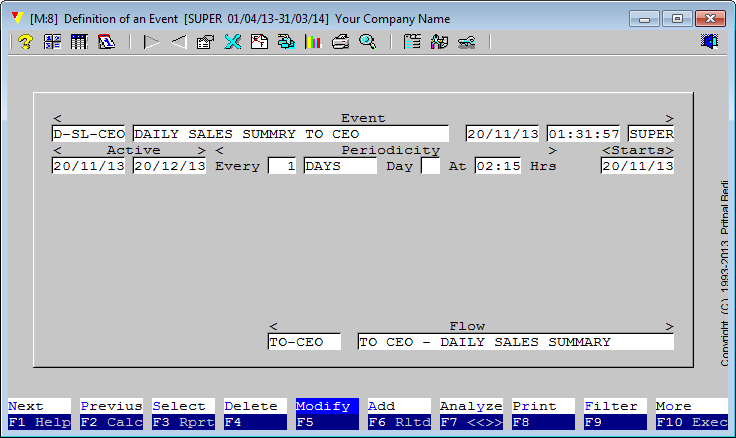
The following blank screen will show-up the first time an event is being defined.

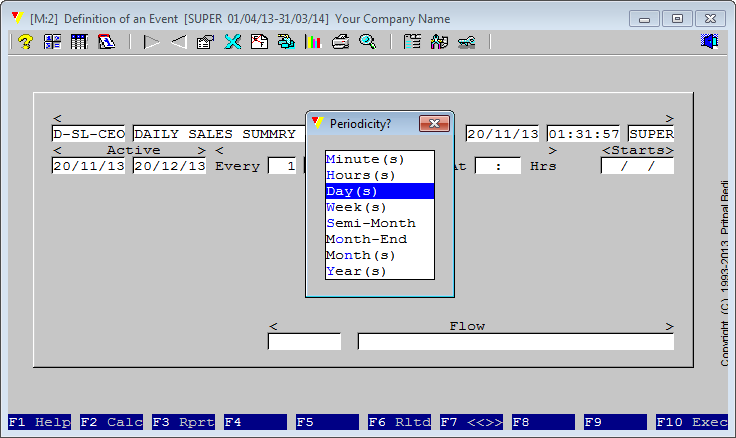
After providing a unique code/description and begining-end points, a time unit is requested.

An event can be defined to be fired at a specific hour and minute.
In this example event, sales summary is scheduled to be collected at 03:01 hours every 1 day, i.e., every-day and sent to CEO by mail.

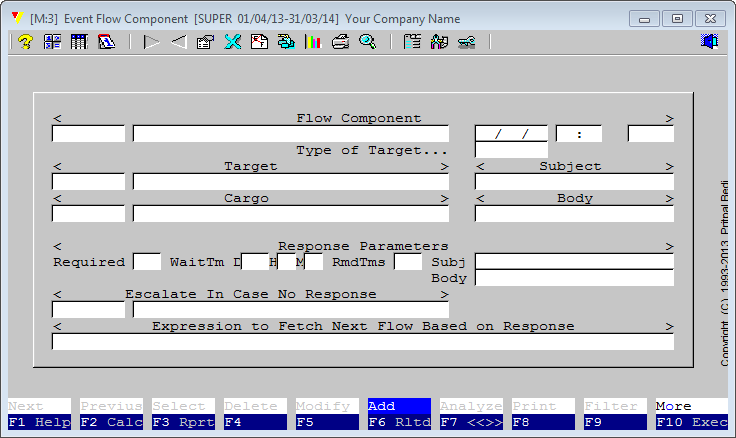
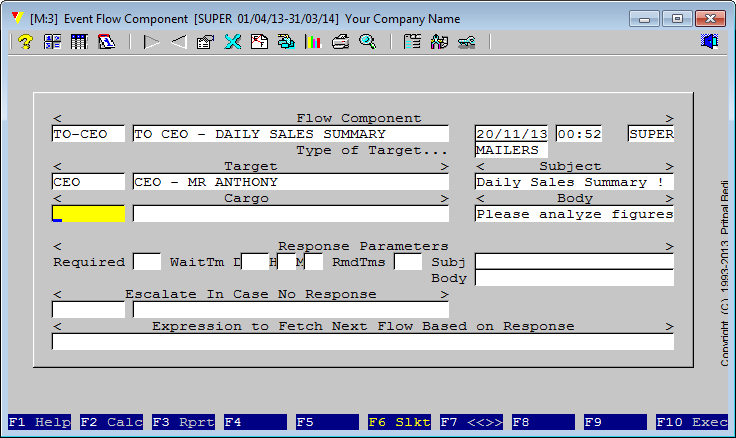
The "Flow" field in above event definition module leads to the screen below. A module containing all blank
fields can only be presented if no entry has been entered, otherwise it always depict values in last-most record.

After providing unique code/description pair, the cursor will stay at <Target> field

A <Target> is an eMail address or a bunch of email addresses separated with a space.
An SMTP server is associated with each <Target> through which mails are relayed.

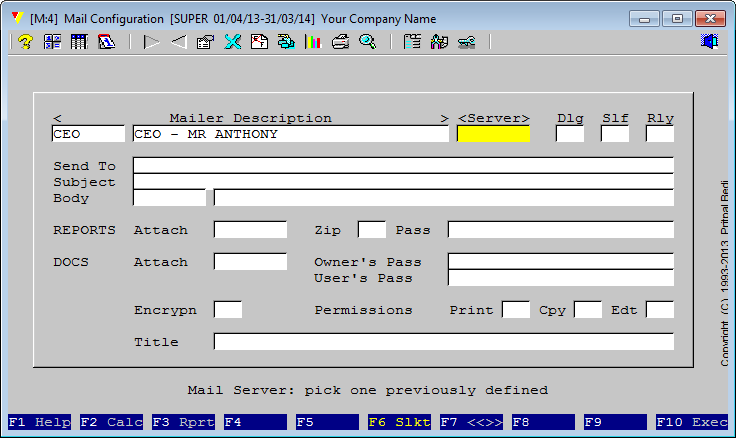
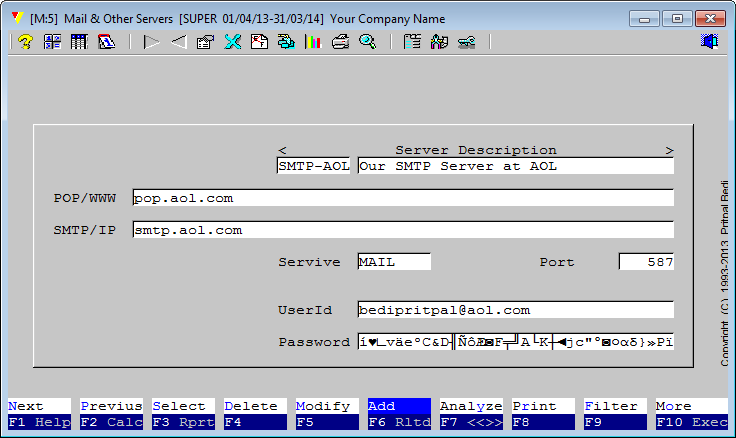
The module below depicts what contents an SMTP or POP3 server will require.

Below is the filled values for a <Target> to contain.
Note that for VouchEventizer most of the values can be overridden in <Flow> module.

After providing <Target>, which is mandator, cursor stays at <Cargo> field.
Attaching a <Cargo> with the flow is optional. If left blank, <Target> will be hit by an email without any data (Cargo) attached.

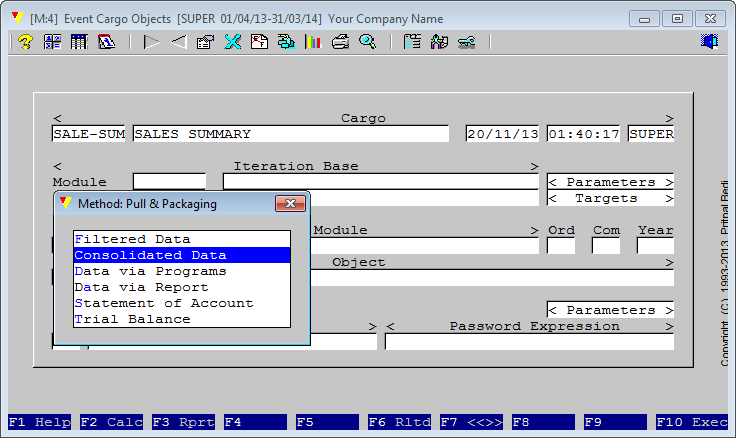
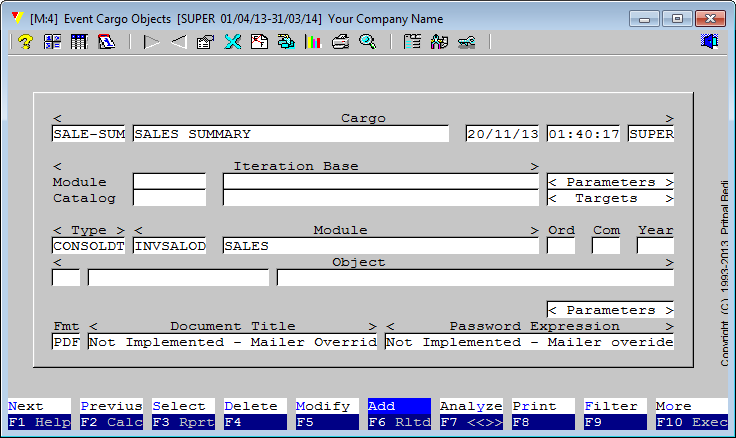
<Cargo> module is a placeholder of various data-collection objects Vouch exposes.

It is how a <Cargo> object definition will show-up once entered.
Please note that each data-collection type has different paramters contained in <Parameters> tab-field.
Double-clicking on a tab-field exposes fields contained inside into another window.

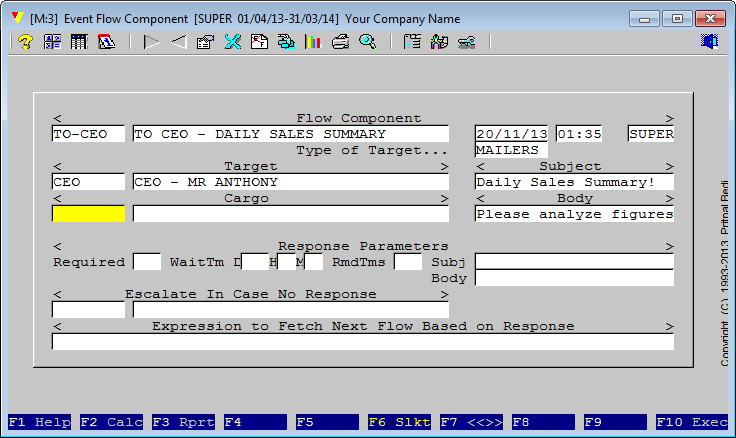
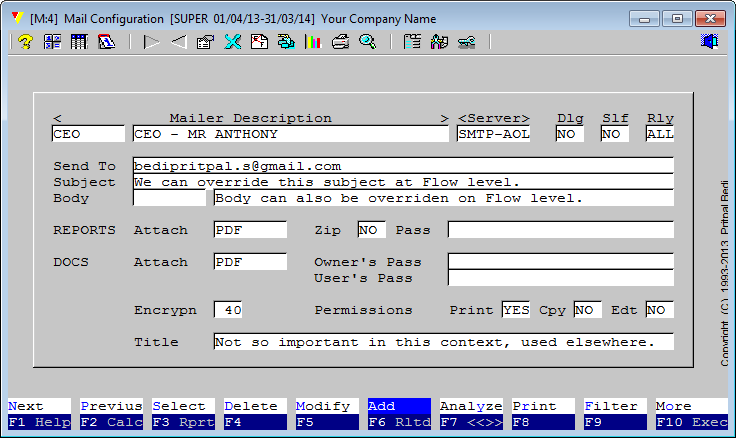
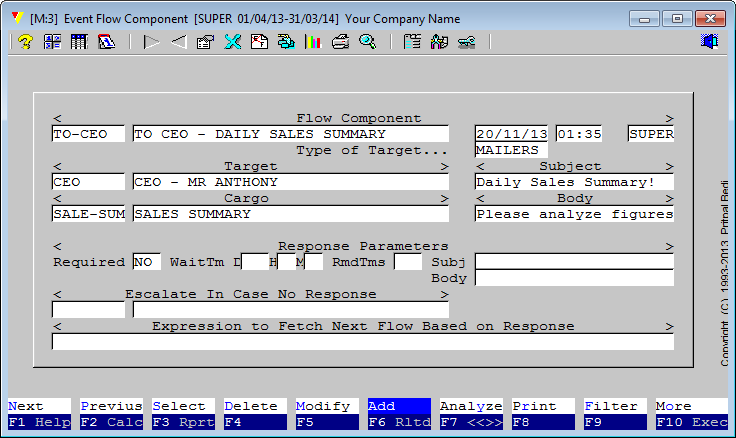
A completed <Flow> entry will look something like this, though it will be different per event needs.
Note that this event does not request a response from the target. and also there is no <escalation> attached
to the response received. Any response received, no matter if that is requested or not
is recorded with the event log, though, of course, no action is performed.

And this completes the event definition after attaching <Flow> defined above.
Now it is ready to be submitted to the VouchEventizer Server.
Initiation

To set sailing the event constructed above, we need to create an instance of it.
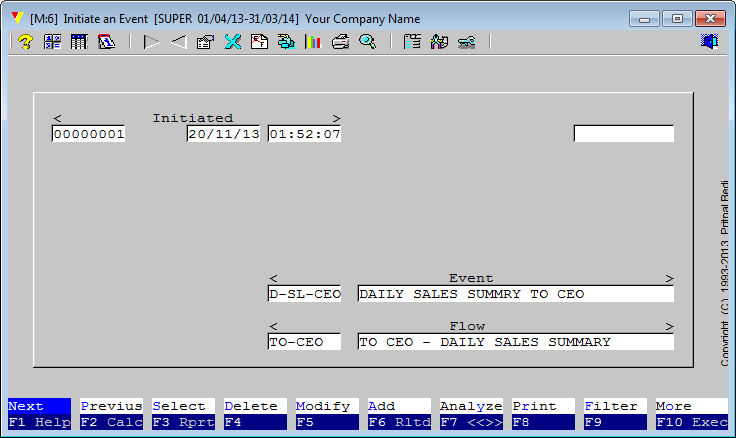
The option from <Manage><Events><Initiate an Event> will lead up to the module where we will add an entry to this effect.

The event constructed above is added to the <Initiate an Event> module.
You can see the blank field on the top-right of the module, indicating that VouchEventizer Server
is not UP yet to take control of it.
Execution

VouchEventizer Server is an instance of Vouch running stand-alone on a separate server with slightly
different crentials. You can consider this instance performing duties of a bunch of associates, and that too
with uncanny precision.

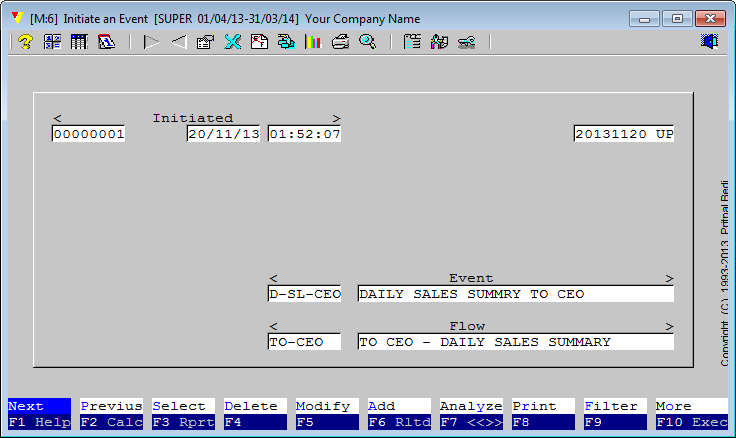
The moment VouchEventizer Server is UP, it starts grabbing the events found in the Initiator module.
You can recognize it by looking at the top-right field on the module screen which is now populated with the
date when it is grabbed by the VouchEventizer Server.

Right at the time of starting the VouchEventizer, it is around 2:07 hours in midnight, and we had put
starting time of the event as 03:01 hours. I modified the time to 02:15 hours to have a early grab on its
functioning. Note that you can modify, practically every aspect of the event in real-time.
VouchEventizer is looking at those changes every 55 seconds, and if found, alters event's execution
behavior. Also note that an event get already fired will not be reverted but future will
follow the modified path.

Below is the blank module where events execution is logged. This module can be reached via
<Manage><Events><Event Logs>. VouchEventizer Server will be populating it whenever an event is fired, escalated.

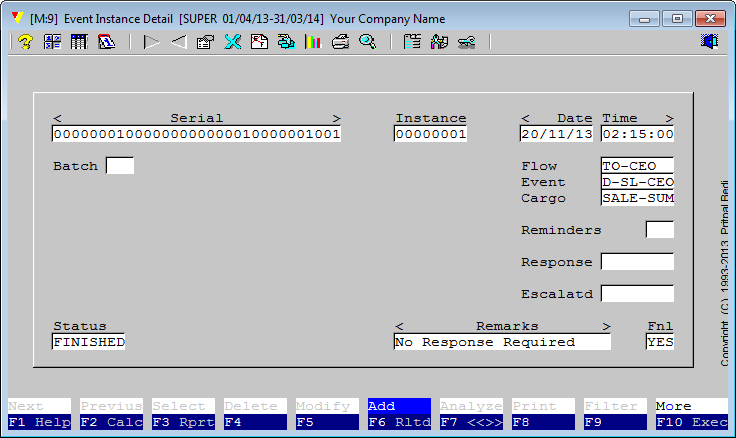
Here is the view of above event fired by the VouchEventizer.
Note that the records in this table cannot be deleted, modified at any point of time.
This is a VIEW only table.

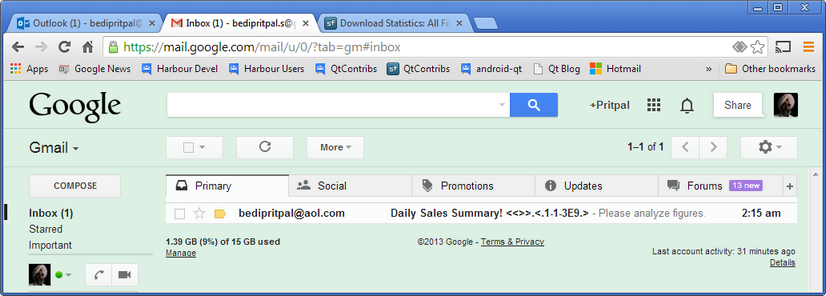
This is my inbox where above fired event has targetted.

And the Acrobat's view of the cargo attached with above event.
